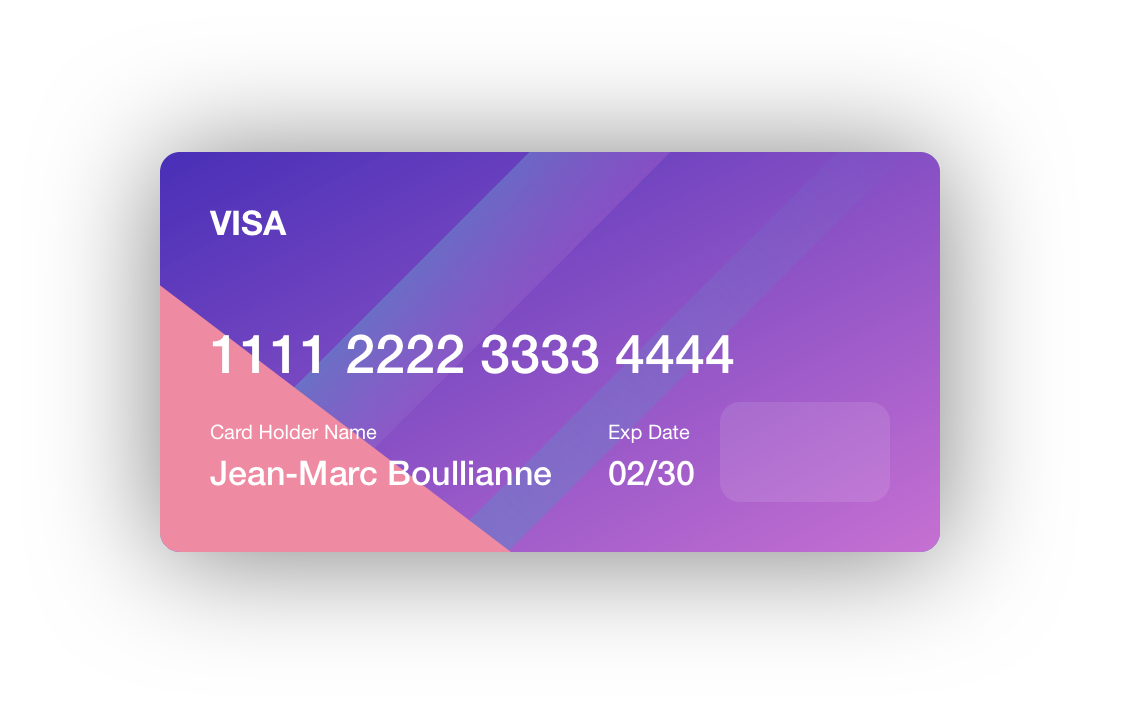
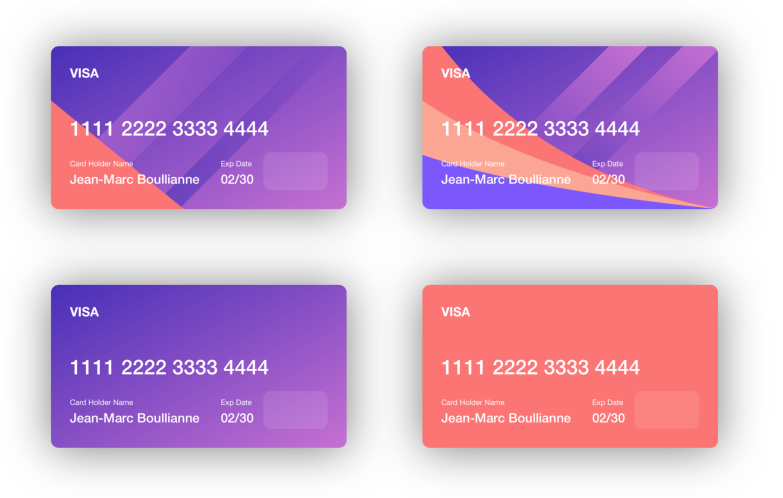
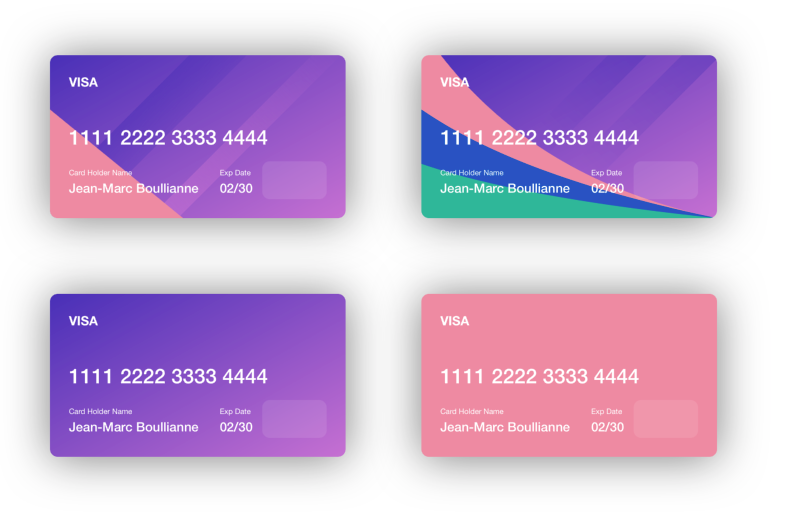
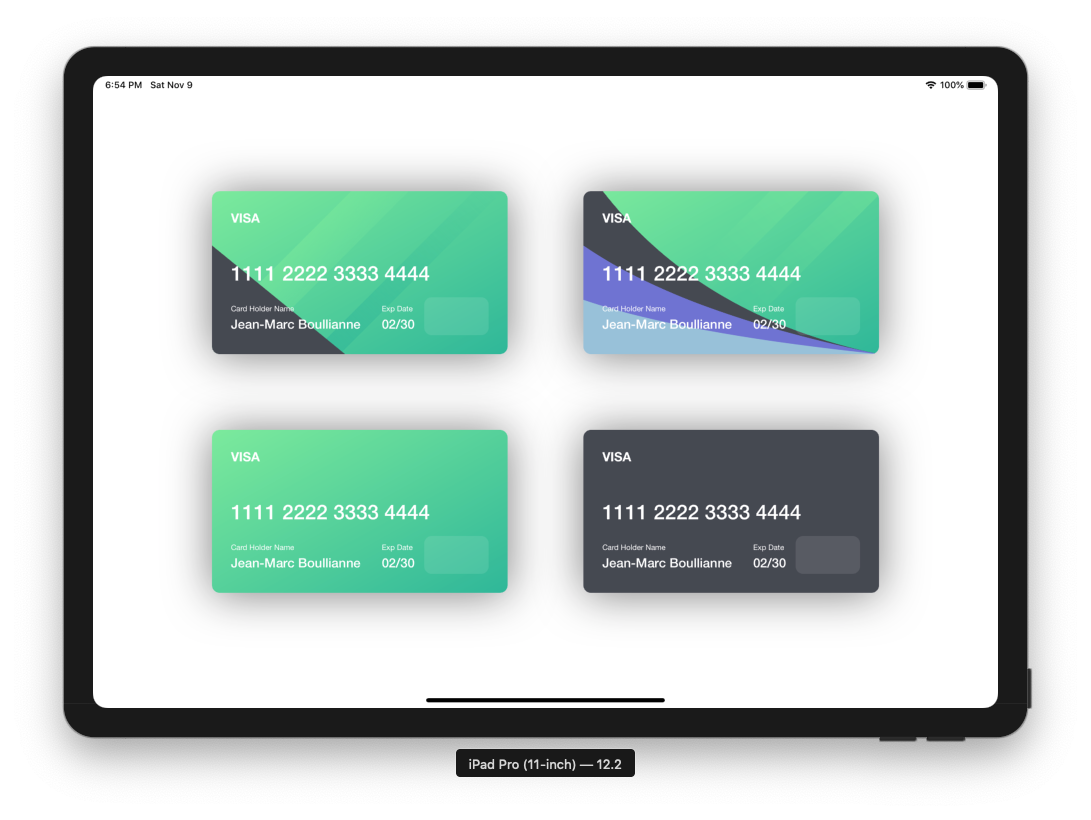
I just recently pushed a new Cocoapod that I think many will find useful! With my previous release of SimpleCCForm I decided to take another look at the Credit Card View and see if I couldn't expand on it more. I eventually decided on the idea to create a card view class which you could swap out elegant card backgrounds with ease but still have the same recognizable front. Furthermore within each card background template I wanted to be able to further customize the colors. Have a look below to check out CreditCardView and feel free to add it to your next iOS project!







Installation
pod 'CreditCardView'
Example Usage
// Colors for Examples
let c1:UIColor = UIColor(rgb: 0x7CEA9C)
let c2:UIColor = UIColor(rgb: 0x2FB799)
let c3:UIColor = UIColor(rgb: 0x454851)
let c4:UIColor = UIColor(rgb: 0x6F73D2)
let c5:UIColor = UIColor(rgb: 0x98C1D9)
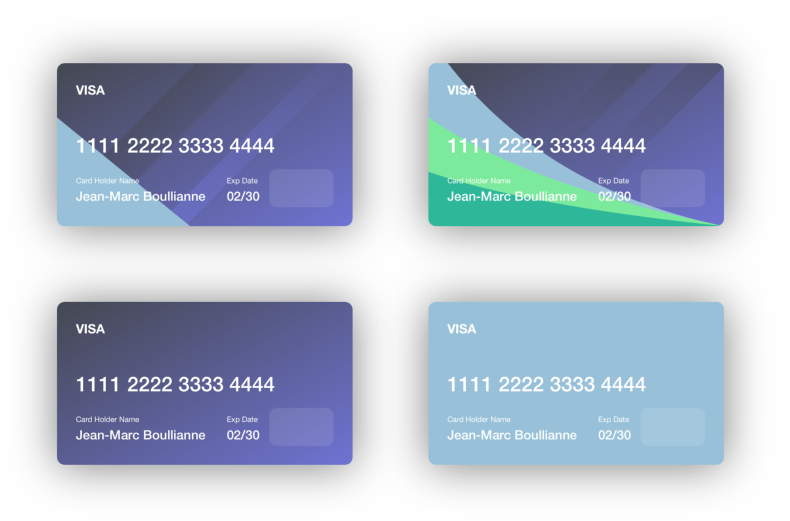
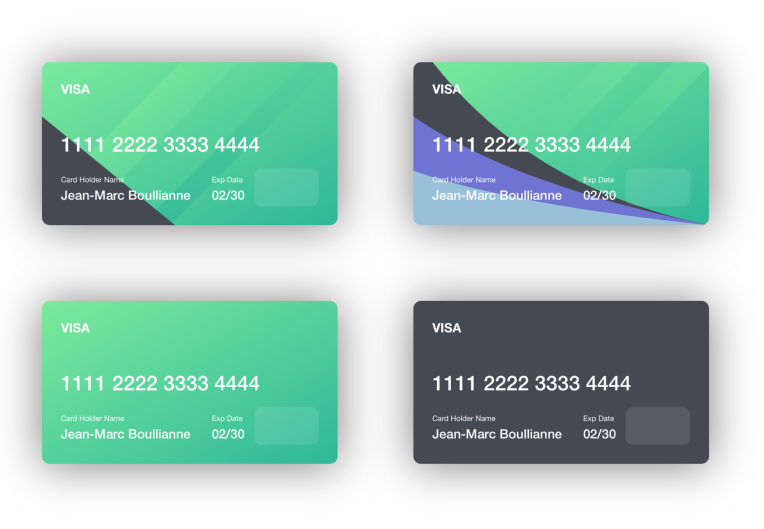
// Examples of Different Templates
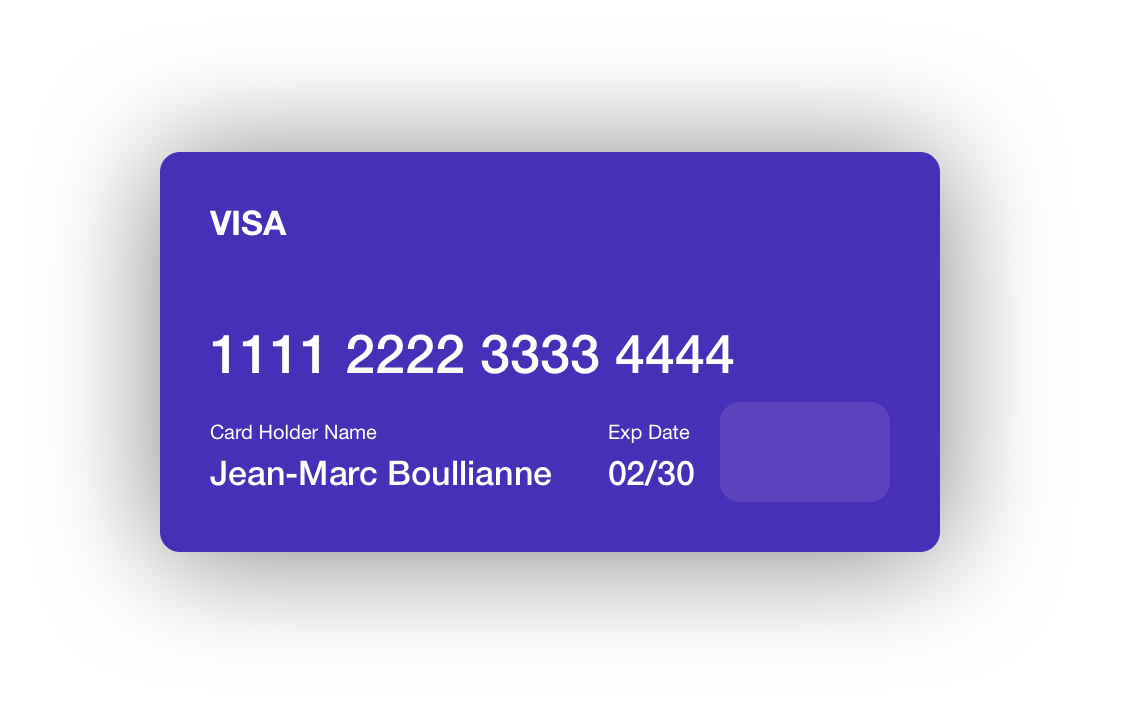
// Basic - Template
card1 = CreditCardView(frame: CGRect(x: 0 y: 0, width: 390, height: 215), template: .Basic(c1, c2, c3))
// Curve - Template
card2 = CreditCardView(frame: CGRect(x: 0 y: 0, width: 390, height: 215), template: .Curve(c1, c2, c3, c4, c5))
// Gradient - Template
card3 = CreditCardView(frame: CGRect(x: 0 y: 0, width: 390, height: 215), template: .Gradient(c1, c2))
// Flat - Template
card4 = CreditCardView(frame: CGRect(x: 0 y: 0, width: 390, height: 215), template: .Flat(c3))
// Change Card Details
creditCardView.nameLabel.text = "Jean-Marc Boullianne"
creditCardView.expLabel.text = "02/30"
creditCardView.numLabel.text = "1111 2222 3333 4444"
creditCardView.brandLabel.text = "VISA"
creditCardView.brandImageView.image = UIImage()
// You can also create your own custom background like this
creditCardView.backgroundView = //Custom Background View
Thanks for stopping by! Feel free to see other projects on my GitHub as well as other great things showcased on Trailing Closure!