
Welcome
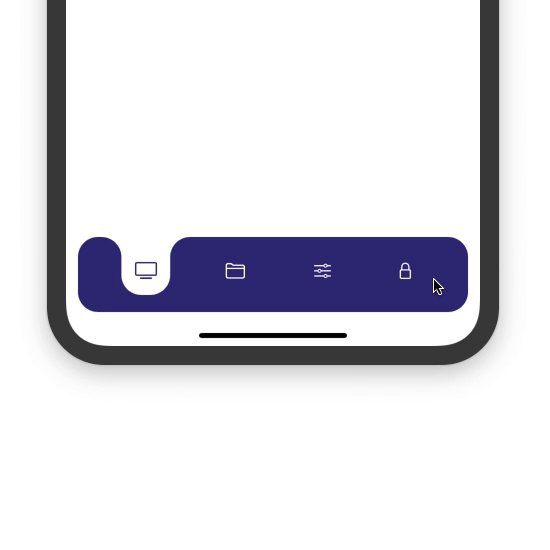
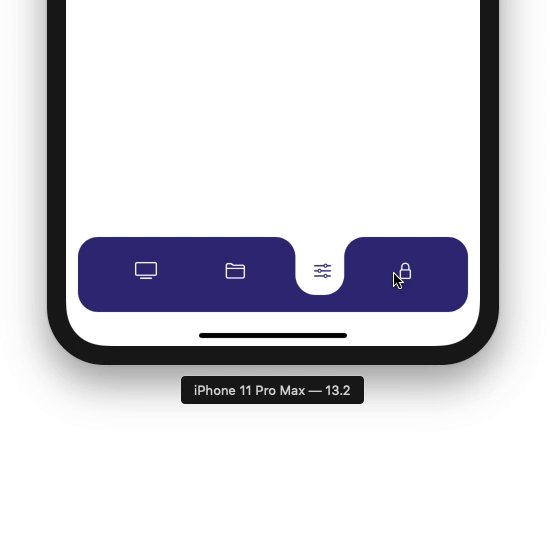
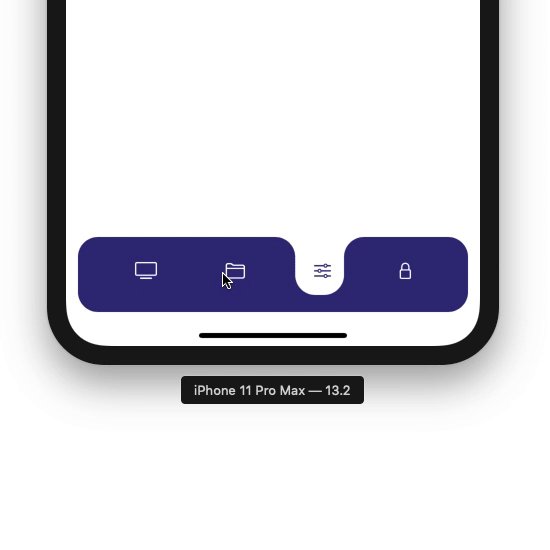
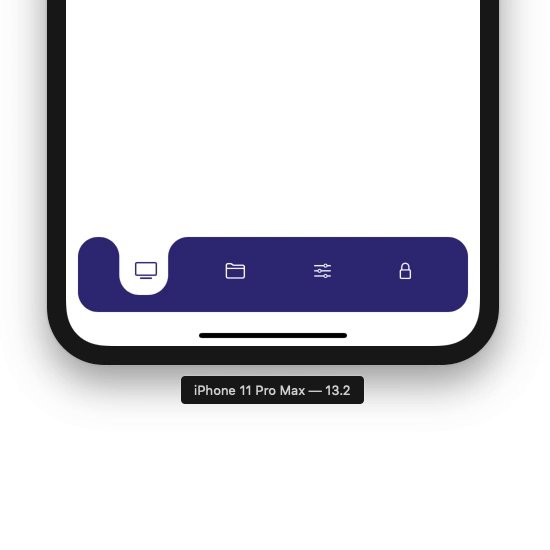
Thank you for stopping by! For our members of TrailingClosure, we'd like to specially provide you all with a custom TabBar we created. Feel free to use in your projects! If you do, tweet us @TrailingClosure to be featured on our feed!
Using It In Your Project
import SwiftUI
struct ContentView: View {
var body: some View {
MorphingTabBar(flipped: false) {[
AnyView(
Rectangle()
.foregroundColor(Color.white)
.morphTabItem(Image(systemName: "tv"))
),
AnyView(
Rectangle()
.foregroundColor(Color.white)
.morphTabItem(Image(systemName: "folder"))
),
AnyView(
Rectangle()
.foregroundColor(Color.white)
.morphTabItem(Image(systemName: "slider.horizontal.3"))
),
AnyView(
Rectangle()
.foregroundColor(Color.white)
.morphTabItem(Image(systemName: "lock"))
)
]}
.edgesIgnoringSafeArea(.top)
}
}
The MorphingTabBar accepts an array of AnyViews which is the content of your tabs. Provide the images to your tab bar by including the .morphTabItem(Image(systemName: "folder")) after a view, as shown above.
The code you need to include in your project can be downloaded using the button below.
Download Source Code