


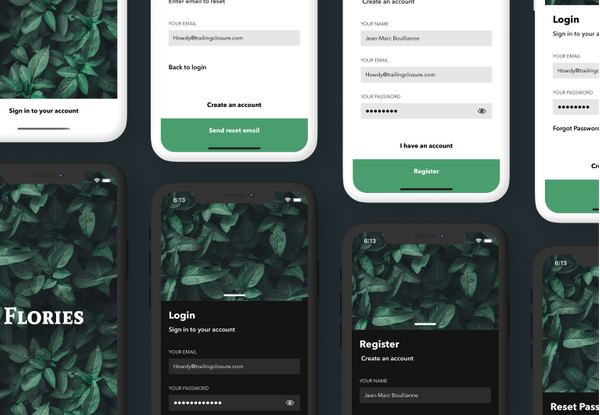
SwiftUI Login & Signup Template

Recreating the Strava Activity Graph in SwiftUI

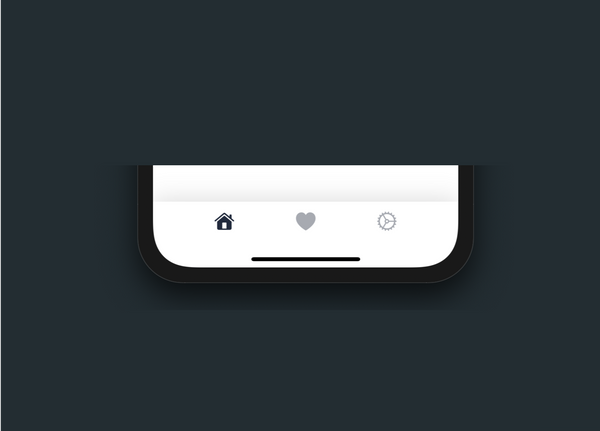
Custom TabBar

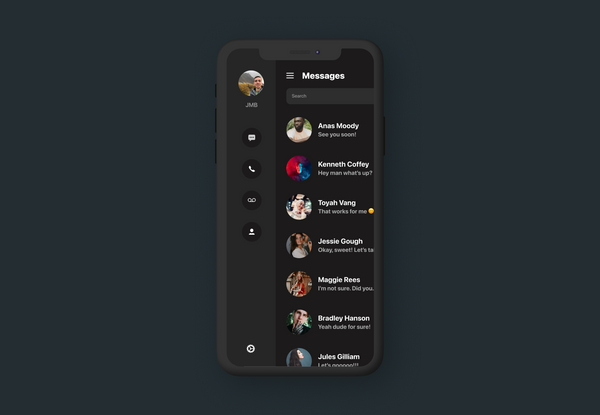
Create a Sidebar Menu

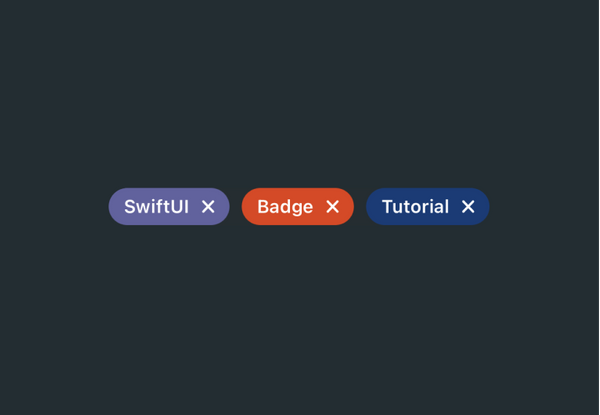
Create an Interactive Badge List

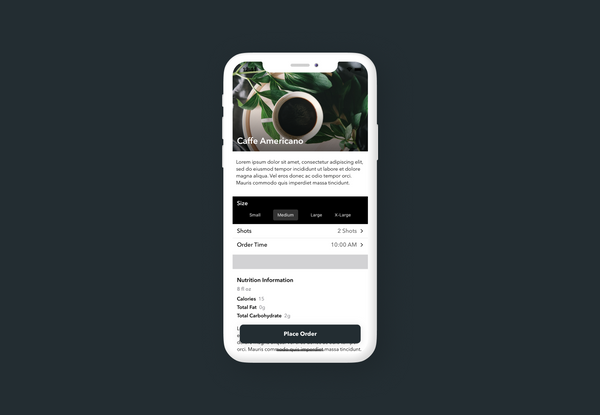
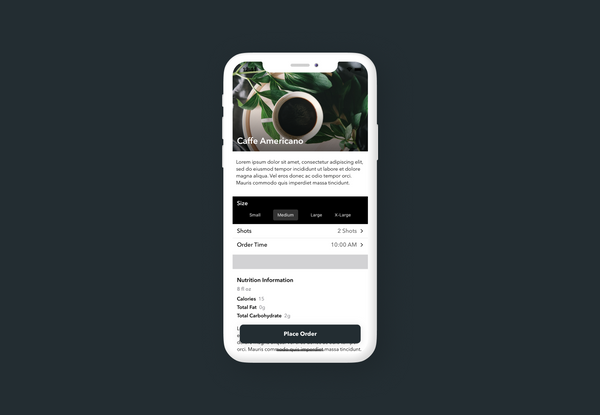
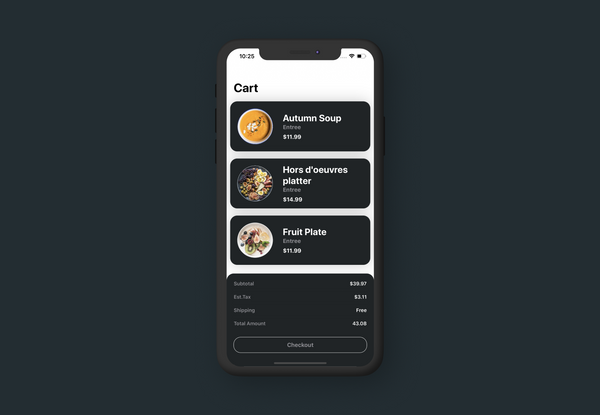
Simple Product Card

Micro-interactions: Async Button

Micro-interactions: Animated Wave

Micro-interactions: Alignment Control

Custom SwiftUI Toggle Styles

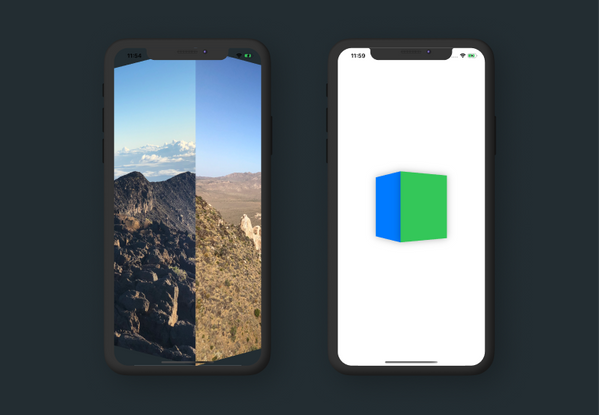
Isometric Views in SwiftUI

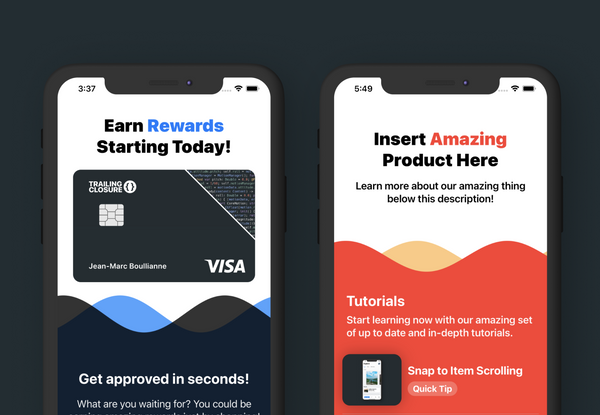
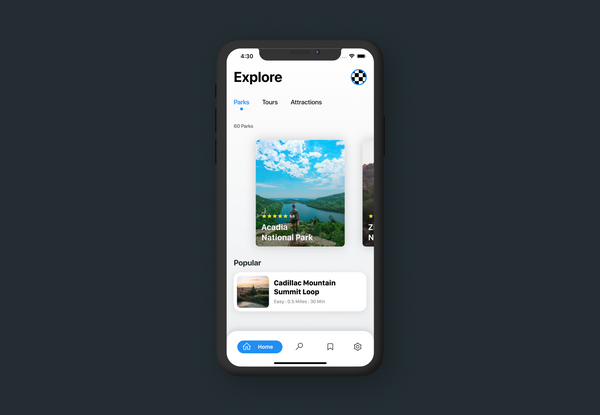
Snap to Item Scrolling

ScrollView Sticky Header